Configure SMTP for your Ghost CMS with using Gmail

It's been almost 3 weeks since I launched this blog site. I have noticed a couple of missing pieces while I am using this AWS ec2-instance and blogging site.
Firstly, the public IP address of your ec2-instance will be changed when the instance stops or restarts. so I updated the post so that your ec2-instance has a static public IP address by leveraging elastic IP to avoid this issue.
Secondly, I found that email does not generate from Ghost CMS by using "forgot password" function and realized I haven't had a chance to set up any smtp configuration for the site. That's why I make this post now. In this post, I'll use Gmail as an example.
- Generating App password
First, go to your gmail and click your profile at top right corner. This should be either your image or initial first letter if you don't have image set up yet. You should be able to see the following button.

Once you click this button, new tab will be appeared. Go to security.

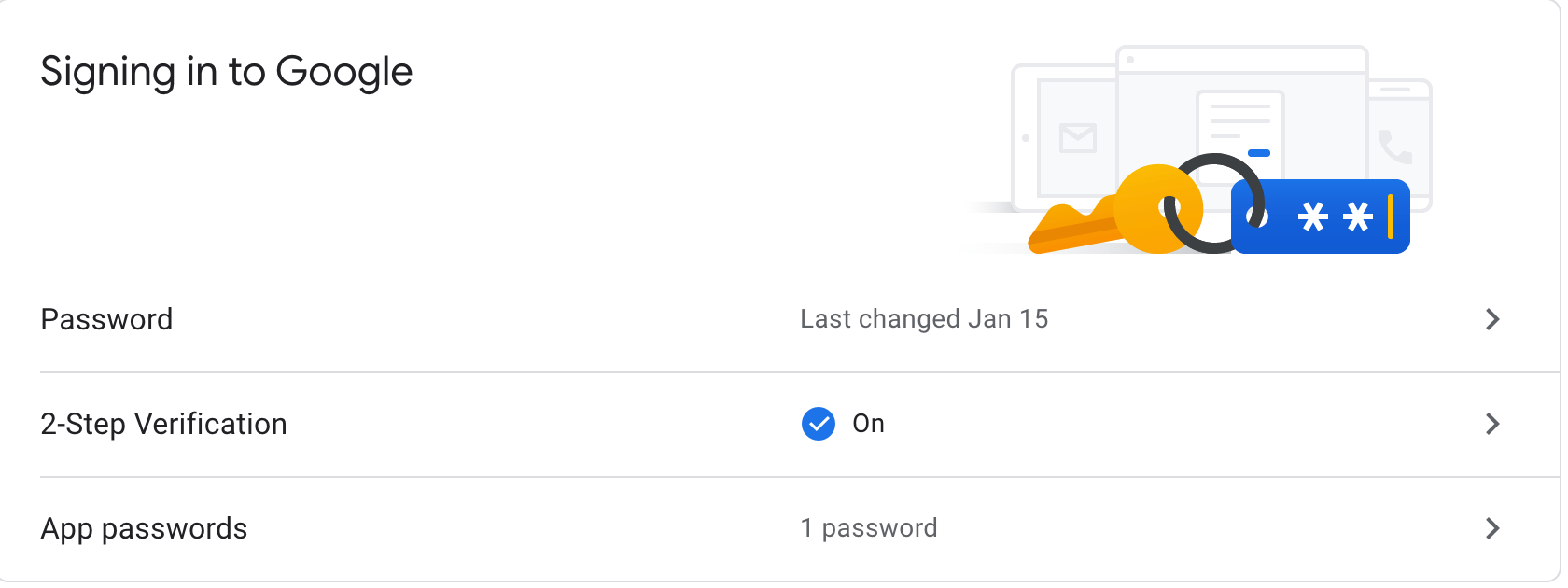
Check "Signing in to Google" section and turn on 2-Step Verification (This should involve checking code from your phone). Once you finish turning on 2-step verification, then click App passwords

You might need to enter the password again to proceed.
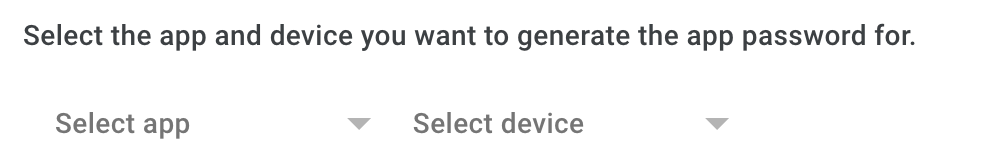
In your app passwords screen, you need to click the app dropdown list.

Choose Other (custom name) option and enter your site name.

Click Generate button. You should be able to see the password in yellow box.
Don't forget to copy this password. This password is going to be your SMTP password. After you click DONE button, there is no way to check this password again. So, Don't lose it!
2. Configure SMTP for your site
Configuring SMTP in Ghost CMS is pretty straightforward.
- SSH into your ec2-instance that hosts your site
- Go to the source directory of your site (In my case, the source directory is located at
/var/www/) - Edit config.production.json file (Use your favourite editor such as nano, vi(m))
- Update mail configuration
For Gmail,
"mail": {
"from": "yourgmailaddress@gmail.com",
"transport": "SMTP",
"options": {
"host": "smtp.gmail.com",
"service": "Gmail",
"port": "465",
"secure": true,
"auth": {
"user": "yourgmailaddress@gmail.com",
"pass": "YOUR-APP-PASSWORD"
}
}
},- Restart your site
ghost restartNow your email in your Ghost CMS should be working fine (Test your forgot password!). For other email service alternatives such as Mailgun or Amazon SES, you should apply the similar approach which involves the followings:
- Getting SMTP endpoint
- Authentication of SMTP (username & password)
- Update the
mailsection inconfig.production.json - Restart your site
Hope this post can be helpful. Happy coding!
